Сейчас никого не удивляет, насколько глубоко и прочно Интернет вошёл в нашу жизнь. Где раньше всего появляются сводки новостей? Уже не в газете, на телевидении или радио. Нужно что-то найти? Запускаем поисковую систему и быстро решаем задачу, на которую раньше потратили бы уйму времени без гарантии результата. Поэтому размещение на сайтах информации, изначально подготовленной для печатных изданий (говоря современным языком, кросс-медийная публикация), актуально как никогда.
Конечно, сейчас всем заведуют базы данных — информация в них попадает различными путями, верстальщики переносят её в печатный документ, а веб-дизайнеры (или веб-верстальщики?) — на сайт. Процесс отлажен и используется не только крупными, но и небольшими издательствами.
Но что делать, если вы не можете себе позволить дорогостоящие и очень непростые технологии? Если у вас есть интереснейший архив ранее свёрстанных для печати материалов, только и ждущих публикации в Сети, так как информация в них будет ещё долго привлекать на ваш сайт новых посетителей? Если журналу или газете как воздух необходим собственный сайт?
Эту проблему решают специализированные и весьма дорогие системы, мы же рассмотрим более простые и доступные варианты.
Один из них — размещение на сайте файлов PDF. Но это самостоятельное и автономное решение. И хотя поисковые системы уже научились индексировать материалы файла PDF, работать с отдельными материалами файла пользователю затруднительно. А весь файл ему, скорей всего, и не нужен. К тому же печатная публикация и сайт — разные носители, требующие разных подходов к представлению материала.
Конечно, было бы здорово получить веб-страницы непосредственно из файлов PDF, только качественно это не сделать — переносы в конце строк превратятся в дефисы, потребуется объёмная правка.
Другой вариант — получить веб-документ на основе файла вёрстки. Для этого пригодятся новейшие версии программ из Adobe Creative Suite 3 — Dreamweaver и InDesign, а в качестве исходного материала возьмём файл вёрстки Adobe InDesign, готовый к печати (удобно ещё и потому, что там материалы уже прошли все этапы издательского техпроцесса). Причём веб-документ должен быть таким, чтобы его можно было затем загрузить в любую систему управления сайта и получить законченное решение.

Решить задачу непросто — в отличие от печатного формата, веб-документ не имеет чётких границ, при просмотре на разных мониторах выглядеть будет по-разному. И скорее всего, окажется в окружении других материалов сайта и элементов навигации. В своё время из-за бурного развития веб-технологий лидеры разработки издательских систем оснастили продукты возможностью прямого экспорта в веб с сохранением макета и содержания. Но эти решения практически бесполезны, так как не позволяют органично вписать материал на веб-страницу с учётом её макета.
Сейчас можно предложить два подхода:
-
Создать веб-документ с помощью Adobe InDesign CS3 и Dreamweaver CS3.
-
Использовать XML-технологии в качестве промежуточного файла XML, на основе которого формируется веб-документ.
Рассмотрим их подробнее.
Веб-документ с помощью Adobe InDesign CS3 и Dreamweaver CS3
В результате трёх действий получаем веб-страницу в рамках существующего веб-проекта с сохранением его структуры и навигации.
1. Разметка документа тегами в Adobe InDesign CS3
Документ InDesign нужно структурировать, т. е. разметить с помощью тегов. Для этого используется панель «Теги» (Tags). Их нужно вначале создать: щёлкнуть в панели на кнопке создания тега и ввести его имя (лучше набирать латиницей, не используя спецсимволы и пробелы). Затем материал нужно привязать к тегам:
-
для привязки объектов вручную выделите объект(ы) и щёлкните по соответствующему тегу;
-
для привязки текста вручную выделите текст и щёлкните по соответствующему тегу;
-
для автоматической привязки объектов выделите объекты и в меню панели «Теги» (Tags) выберите «Автотеги» (Autotag);
-
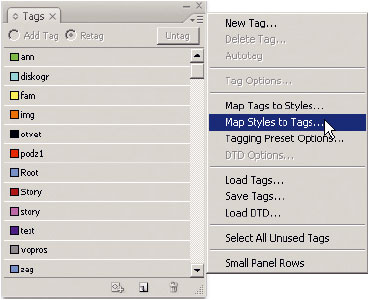
для автоматической разметки текста в соответствии с привязкой текста к стилям выделите его, а затем в меню панели «Теги» (Tags) выберите «Преобразование тегов в стили» (Map Styles to Tags) и настройте таблицу соответствия тегов и стилей (можно использовать только текстовые и табличные стили, но не стили объектов).
Очень важна последовательность привязки к тегам. Если вначале был привязан основной текст, а затем блок заголовка, именно такой порядок и будет отображаться в структуре — откуда системе знать, где в документе заголовок, а где всё остальное?
Таблицы также подлежат разметке. Если использовались стили таблиц и ячеек, можно быстро их привязать с помощью указанной операции «Преобразование стилей в теги» (Map Styles to Tags). Если стили не использовались, можно выполнить автоматическую разметку — выделить таблицу и в меню панели «Теги» (Tags) выбрать «Автотеги» (Autotag). Так размечается весь документ или его часть.

Затем надо обязательно просмотреть структуру с помощью «Просмотр»•«Структура» (View•Structure), обращая внимание на порядок элементов (заголовки, подзаголовки, тексты, иллюстрации). Если что-то не так, переместите элемент внутри структуры вверх или вниз, иначе порядок следования элементов окажется неправильным.
В результаты имеем структурированный (размеченный тегами) материал. Идём дальше…
2. Экспорт материала в Dreamweaver
Для экспорта выделите весь материал (или его фрагмент) либо сразу несколько материалов на страницах документа. Выделять элементы в панели Structure для этих целей бесполезно.
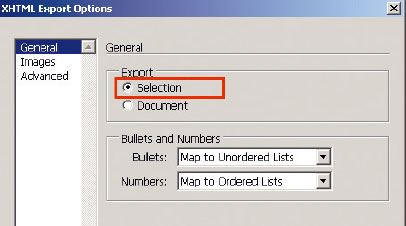
Затем выберите «Экспорт содержимого в XHTML/Dreamweaver» (File•Cross-Media Export•XHTML/Dreamweaver) и введите имя файла (желательно использовать символы латиницы в нижнем регистре и не использовать кириллицу, спецсимволы и пробелы в именах файлов). Затем настройте параметры экспорта, как на рисунке.
В результате получим файл HTML и набор иллюстраций (если была указана опция их экспорта).
3. Доработка материалов в Dreamweaver
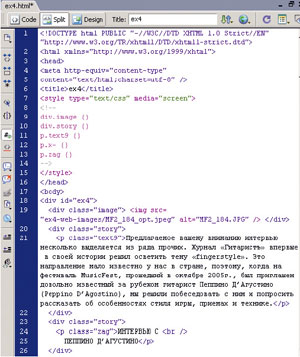
Открываем полученный файл HTML в Dreamweaver и видим следующий код:
То есть мы получили хорошо структурированный файл, который теперь можно перенести на любую веб-страницу, не забыв включить туда набор стилей и файлы иллюстраций.

Причём и текст, и списки, и иллюстрации, и таблицы кодированы грамотно и не вызывают претензий. А внешний вид документа всегда можно подправить при помощи стилей. Такой документ прекрасно виден поисковым системам, а значит, будет доступен и другим пользователям.
Использование XML-технологий
Этот способ работал и в предыдущих версиях InDesign, но не так эффектно, как в версии CS3. По сравнению с предыдущим, он позволяет учесть все нюансы исходного документа.
Вначале документ InDesign нужно структурировать, то есть разметить с помощью тегов. Для этого используется панель «Теги» (Tags). Теги нужно создать, для чего достаточно щёлкнуть в панели по кнопке создания тега и ввести его имя. Имя лучше набирать латиницей, не используя спецсимволы и пробелы. Затем материал нужно привязать к тегам одним из следующих способов:
-
Для привязки объектов вручную выделить объект(ы) и щёлкнуть по соответствующему тегу.
-
Для привязки текста вручную выделить текст и щёлкнуть по соответствующему тегу.
-
Для автоматической привязки объектов выделить их и в меню панели «Теги» (Tags) выбрать «Автотеги» (Autotag).
-
Для автоматической разметки текста в соответствии с привязкой текста к стилям выделить текст, затем в меню панели «Теги» (Tags) выбрать «Преобразование тегов в стили» (Map Styles to Tags) и настроить таблицу соответствия тегов и стилей (можно использовать только текстовые и табличные стили, стили объектов – нельзя).
Таблицы также подлежат разметке. Если использовались стили таблиц и ячеек, то можно быстро выполнить привязку с помощью операции «Преобразование тегов в стили» (Map Styles to Tags). Если стили не использовались, попробуйте автоматическую разметку – выделите таблицу и в меню панели «Теги» (Tags) выберите «Автотеги»(Autotag). Так можно разметить весь документ или его часть.

После разметки следует обязательно просмотреть структуру с помощью «Просмотр»•«Структура» (View•Structure), обращая внимание на порядок элементов (заголовки, подзаголовки, тексты, иллюстрации…). Если что-то не так, то можно переместить элемент внутри структуры вверх или вниз, иначе порядок следования может быть неправильным.
 Для экспорта публикации нужно организовать структуру так, чтобы элемент Story содержал все объекты данного материала (текстовые фреймы и иллюстрации). Для этого нужно вручную перетащить элементы в панели «Структура» (Structure), чтобы получить картину, похожую на приведённый снимок экрана.
Для экспорта публикации нужно организовать структуру так, чтобы элемент Story содержал все объекты данного материала (текстовые фреймы и иллюстрации). Для этого нужно вручную перетащить элементы в панели «Структура» (Structure), чтобы получить картину, похожую на приведённый снимок экрана.
Итак, мы получили структурированный (размеченный тегами) материал. Следующий шаг – экспорт.
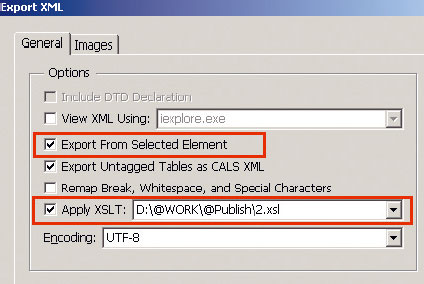
Экспортировать можно из панели структуры Structure или командой «Файл»•«Экспорт» (File•Export). Для экспорта конкретного элемента (в приведённом примере – story) нужно его выделить в панели «Структура» (Structure).
Но что делать дальше с полученным файлом XML? Его ведь так просто не поместишь на веб-страницу!
И здесь InDesign CS3 предлагает новое интересное решение – возможность выполнять преобразование файла XML в HTML непосредственно при экспорте. Для этого требуется наличие специального файла XSLT, который как раз и управляет таким преобразованием.

Однако создание такого файла требует от разработчика хорошего понимания технологий XML и XSLT, то есть квалификации уже не верстальщика, а веб-разработчика.

Код, получаемый в результате, уже не требует никакой доработки. Он идеален! Именно такой способ следует признать наиболее гибким, так как позволяет учесть все нюансы XML-документа и предпочтений в HTML-разметке.
Но XML-документом можно распорядиться и по-другому.
В версии InDesign CS3 появилась возможность подключить файл XML к существующему веб-документу в качестве источника данных. То есть веб-документ изначально не содержит в явном виде материалы, представленные в файле XML, а с помощью системы скриптов (программы на языке JavaScript) обеспечивает к ним доступ. Понимающие скажут – да ведь так работает технология AJAX – и будут правы! В Dreamweaver для реализации этой технологии используются элементы SPRY. С помощью них можно подключаться к источнику (ко всему файлу XML или к отдельным его элементам), управлять форматированием информации на выходе, выполнять сортировку и применять различные визуальные эффекты (сворачивание/разворачивание, переключение закладок и т. д.).
Однако здесь есть серьёзная проблема – сейчас ни одна поисковая система не сможет работать с материалами документа, так как попросту их не увидит (поисковые системы видят код страницы, а в данном случае вместо кода будут скрипты, выполнять которые поисковики пока не научились). Значит, вся эта полезная информация останется в недрах сайта и её увидят только те, кто зайдёт на данную веб-страницу. Кстати, сохранить материал себе пользователи не смогут, так как этого материала не существует в явном виде.
Получается, что этот вариант не очень актуален, если требуется индексация материалов поисковыми системами. Но он вполне актуален, если нужна динамичная страница с интересными визуальными эффектами.
Итог
Мы рассмотрели несколько способов обмена материалами между InDesign и Dreamweaver без помощи дорогих специализированных решений. Предпочтительнее первый, так как наиболее «прозрачен» и прост, но для некоторых задач пригодятся и другие. Важно, что наконец-то творцы издательских систем на верном пути и предлагают нам такие решения, от которых трудно отказаться!
Об авторе: Юрий Павлов (pavl@SPECIALIST.RU) – преподаватель Центра компьютерного обучения «Специалист» при МГТУ им. Баумана.
Как это делается в QuarkXPress
Возможности создания веб-страницы на основе печатного документа появились ещё в QuarkXPress 4.x. Многие укоряли фирму в том, что вместо улучшения верстальных функций она увлеклась веб-публикациями, актуальность которых была сомнительна. Тем не менее, эти функции от версии к версии развивались, и в XPress 7 можно создавать полноценные веб-страницы с системой навигации, с выпадающими меню и другими динамическими эффектами («ролловерами»). Порядок действий таков:
-
В настройках документа выбрать его принадлежность — веб-документ (Layout•Layout Properties•Type: Web).
-
Для текстовых фреймов отключить автоматическое преобразование в графику при экспорте (Item•Modify•Convert to Graphic on Export).
-
Создать web-страницу командой File•Export•HTML.
В результате QuarkXPress создаёт веб-страницу с сохранением исходного макета (колонки, расположение элементов и т. д., кроме обтекания).
К сожалению, от такой страницы мало толку, так как без серьёзных доработок её не подключить к функционирующему сайту. А доработки придётся делать вручную. Создавать же файл XML, содержащий только структурированный материал (без деления на колонки), QuarkXPress пока не умеет. Он позволяет получить полноценную веб-страницу, но подключить её к сайту будет непросто.
XML
XML [англ. eXtensible Markup Language — расширяемый язык разметки] предназначен для хранения структурированных данных (взамен существующих файлов баз данных), обмена информацией между программами, создания на его основе более специализированных языков разметки (например, XHTML), иногда называемых словарями. XML — упрощённое подмножество языка SGML.
Ниже приведён пример статьи, размеченной с помощью XML:
<?xml version=«1.0» encoding=«UTF-8»?>
<root>
<article>
<zag>Заголовок статьи</zag>
<podzag>Подзаголовок статьи</podzag>
<para>Первый абзац статьи</para>
<para> Второй абзац статьи </para>
<para> Третий абзац статьи </para>
</article>
</root >
Важное!
Следует учесть, что очень важна последовательность привязки к тегам. Так, если вначале был привязан основной текст, а затем блок заголовка, именно такой порядок и будет отображаться в структуре – ведь система не знает, где в документе заголовок, а где всё остальное!
Что такое AJAX?
AJAX [англ. Asynchronous JavaScript and XML — асинхронный JavaScript и XML] — построение интерактивных пользовательских интерфейсов веб-приложений на основе «фонового» обмена данными браузера с веб-сервером. При обновлении данных веб-страница полностью не перезагружается, и веб-приложения могут быть сделаны более быстрыми и удобными.
В качестве формата передачи данных обычно используют XML.
Преимущества:
Экономия трафика
-
Вместо всей страницы часто достаточно загрузить только изменившуюся часть.
Уменьшение нагрузки на сервер
-
Когда вы отмечаете прочитанные письма в Gmail, серверу достаточно внести изменения в базу данных и отправить клиентскому скрипту сообщение об успешном выполнении операции, вместо повторного создания страницы и отсылки клиенту.
Увеличение реакции интерфейса
-
Поскольку нужно загрузить только изменившуюся часть, пользователь быстрее видит результат своих действий.
Недостатки:
Интеграция со стандартными инструментами браузера
-
Динамически создаваемые страницы не регистрируются браузером в истории посещения страниц, поэтому не работает кнопка «Назад», предоставляющая возможность вернуться к просмотренным ранее страницам.
-
При постоянном URL невозможно сохранить закладку на желаемый материал. Частично решает проблемы динамическое изменение идентификатора фрагмента (части URL после #), что позволяют многие браузеры.
Динамически загружаемое содержание недоступно поисковикам
-
Поисковые машины не могут выполнять JavaScript, поэтому разработчики должны позаботиться об альтернативных способах доступа к содержимому сайта.
Старые методы учёта статистики сайтов становятся неактуальными
-
Многие сервисы статистики ведут учёт просмотров новых страниц сайта; для сайтов, страницы которых широко используют AJAX, такая статистика теряет актуальность.
.jpg)
.jpg)
.jpg)





.jpg)
.jpg)

/13260350/i_380.jpg)
/13260197/i_380.jpg)
/13260253/i_380.jpg)
/13260237/i_380.jpg)