Предлагаем вашему вниманию советы и рекомендации по производству цифровых журналов для планшетов, бережно собранные нами в процессе сопровождения клиентов-издателей. Конечно, чтобы готовое издание волшебным образом появилось в AppStore, одного только ознакомления со статьёй будет недостаточно, но лучше учиться на чужих, а не на собственных ошибках. Желаем удачи!
Формат и визуальное представление цифрового журнала
-
Цифровое издание для iPad должно создаваться на специальной технологической платформе: журнал в формате PDF на iPad не даст пользователям дополнительных удобств.
-
Есть два варианта представления изданий в AppStore: для изданий периодических (журналы, отчёты) и непериодических (презентации компаний). В первом случае создаётся приложение-киоск, в которое по мере необходимости добавляются новые номера; во втором публикуется отдельное издание, доступное для скачивания в виде приложения.
-
Выбор ориентации издания зависит от целей и задач, а также удобства просмотра. Простой совет: используйте одно наполнение в вертикальной и горизонтальной ориентациях, дабы не запутать пользователя.
Вопросы дизайна и юзабилити изданий для iPad
-
Дизайн/вёрстка под планшет требует нового профессионального навыка: «проектировщик взаимодействия с читателем» (газету — «читают», бумажный журнал — «смотрят», цифровой журнал — «играют»).
-
Очень важны дизайнерские элементы-подсказки читателю о том, что он может делать: значки интерактивов, указатели продолжения материала на нижних «экранах-страницах» и т. д.
-
Соблюдайте баланс между объёмом номера и качеством/количеством видео и «тяжёлой» графики. Номер объёмом более 500 Мбайт при текущих каналах связи скачивать просто не будут. Чтобы издание не превысило этот порог, постарайтесь адаптировать его под iPad. Например, отказ от горизонтальной или вертикальной ориентации сократит «вес» издания вдвое! Многие популярные издания (например, Men's Health) уже отказались от горизонтальной ориентации.
-
Области управления (кнопки, ползунки и т. д.) должны быть достаточно большими, чтобы палец человека свободно и с первого раза мог их захватывать.
-
Не оставляйте специально место для полей, как в печатном издании. Поля в нашем случае — это сама рамка iPad.
-
Не забывайте, что страницы должны легко перелистываться. Если на полосе слишком много анимации и интерактивных элементов, пользователь не сможет перелистнуть дальше, так как будет постоянно натыкаться на них и активировать вместо перелистывания.
-
Элементы навигации (верхний и нижний бар) могут закрывать часть экрана-страницы, нужно учитывать это при дизайне.
Особенности наполнения цифровых журналов
-
iPad требует больше иллюстраций, нежели печатное издание (многие идут по пути уменьшения количества текста при сохранении количества фото и получают больший процент визуального содержания по сравнению с текстовым).
-
Используйте во благо преимущества планшетов (геолокация, гравитация, датчик ориентации в пространстве), это обогатит издание и сделает его более живым для пользователя.
Организация производства
-
Объекты «фона» будут автоматически конвертироваться в RGB-JPG\PNG, но интерактивные объекты нужно готовить в RGB-JPG\PNG (можно использовать HTMLStacker для автоматической генерации в RGB).
-
Одна из проблем производства — организация корректорской вычитки или проверки текста в интерактивных элементах (может помочь бесплатный плагин).
Об авторе: Михаил Шубин (digital@terem-media.ru), директор по технологиям «Терем-Медиа».
Подробнее по теме: http://blogs.adobe.com/indesigndocs/2011/02/design-decisions-for-digital-publishing-apps.html
Примеры
Обзор дизайна WIRED: “WIRED on iPad: Just like a Paper Tiger…”
(http://www.informationarchitects.jp/en/wired-on-ipad-just-like-a-paper-tiger/)
-
Вёрстка журналов для iPad: iPad: Scroll or Card?
(http://www.informationarchitects.jp/en/ipad-scroll-or-card/) -
Самый главный источник советов и секретов (Tips&Tricks) при работе с AdobeDPS обсуждение в форуме DPS:
http://forums.adobe.com/community/dps?view=discussions
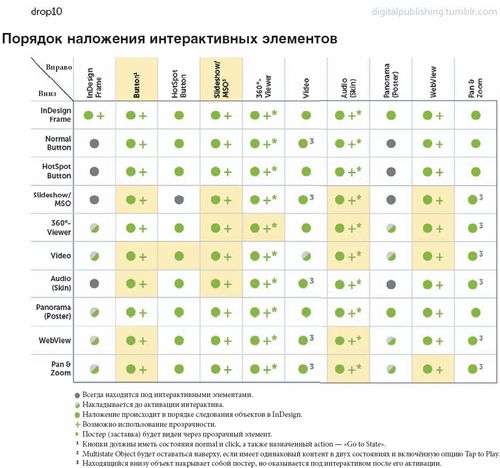
Мини-справочник по наложению интерактивов:
.jpg)
.jpg)
.jpg)



.jpg)




/13266599/i_380.jpg)
/13266614/i_380.jpg)
/13266635/i_380.jpg)
/13266576/i_380.jpg)